Busica (コンセプト)

情報
スキル
- UI Design
- UX Design
ソフトウェア
- Illustrator
- Adobe XD
- Sketch
詳細
- クライアント
- -
- ローンチ
- -
- タイプ
- Appデザイン
- 担当
- 企画、UIデザイン、UXデザイン、Iconデザイン
概要
Busicaはビジネスユースを前提として、名刺管理アプリ+チャットアプリをコンセプトにした名刺交換アプリを実現しようとデザインされました。現在の名刺管理アプリは、名刺をスマートフォンのカメラで読み取って画像データを作成し、それを元に記載されている情報をテキストデータとしてアプリに保存するというものです。しかも、データの入力は人力です!そもそも名刺のデザインはソフトウェアで作られる事が多く、それを紙というハードウェアにコピーして利用します。そのハードウェアから情報を読み取って、再度データとしてソフトウェアに保存するというのは何とも回りくどいですし、決してスマートな方法とは言えません。また、普段利用しているプライベート用のチャットアプリを仕事の現場で使いたくないという一定の声があることを知りました。こうした不満を解決してくれるのがこのBusicaアプリです。名刺の作成から交換まで全てがアプリ上で完結します。さらには、名刺を交換した瞬間からすぐにアプリ内でチャットが開始できます。何よりもスマートです。既にあるモノを組み合わせてよりよくする事で、日頃の『なぜ?』を形にしました。
アイデンティティ
一目でBusicaである事がわかる様に、ブランドアイデンティティを意識したアプリのアイコン・ロゴをデザインしました。また、アプリ全体の統一感や整合性を保つために、カラーガイドラインとタイポグラフィガイドラインを策定しました。
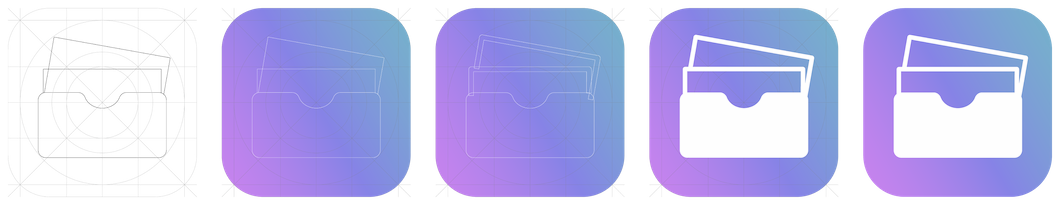
ロゴ

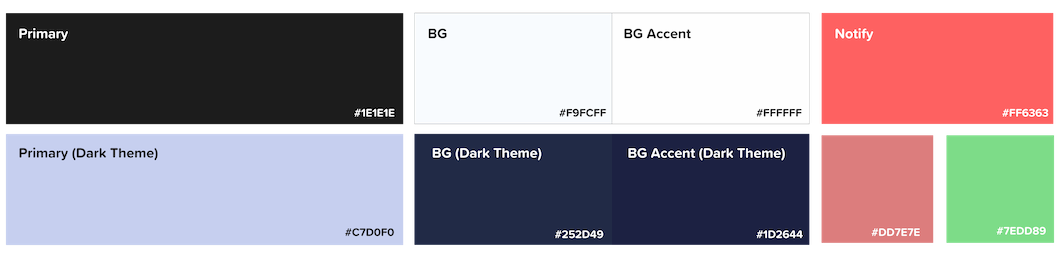
カラーガイドライン

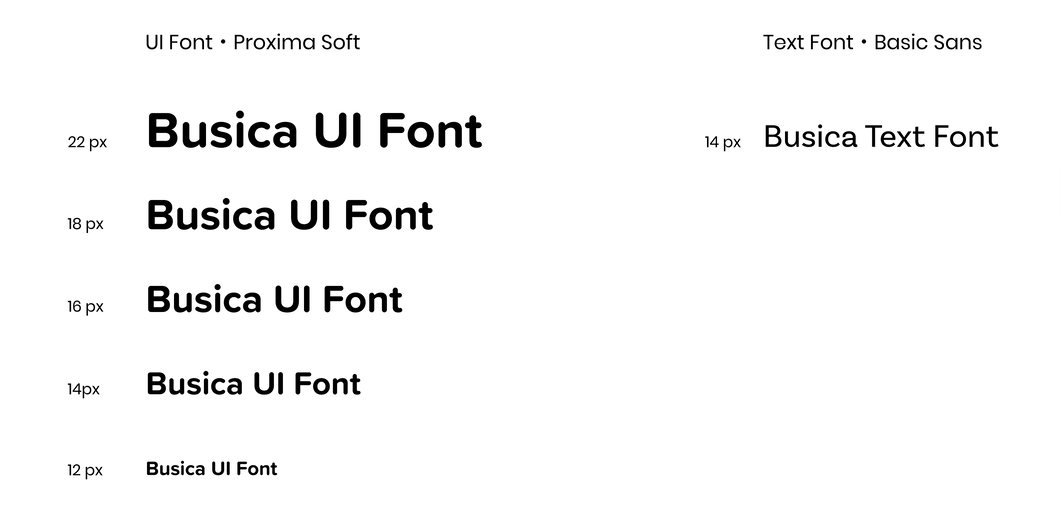
タイポグラフィーガイドライン

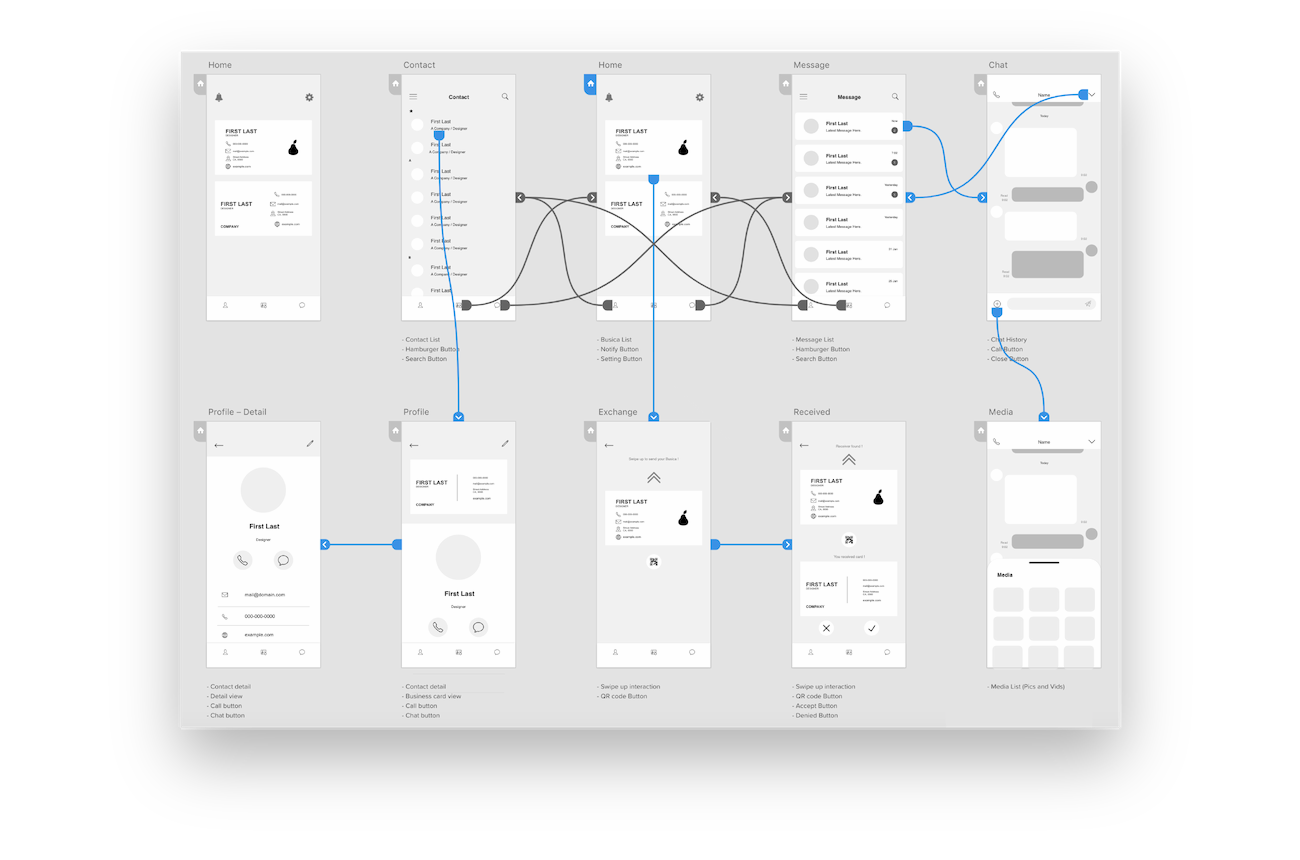
UXデザイン
アプリを作る上で最も大切なのがUX(ユーザー体験)です。ユーザーがアプリを快適利用する為には、どの機能をどういったフローで提供するのが最適なのかを考えながらデザインしました。また、実際のスマートフォンで画面を表示しながら、適切なボタンやアイコン、文字サイズを考慮してデザインしています。

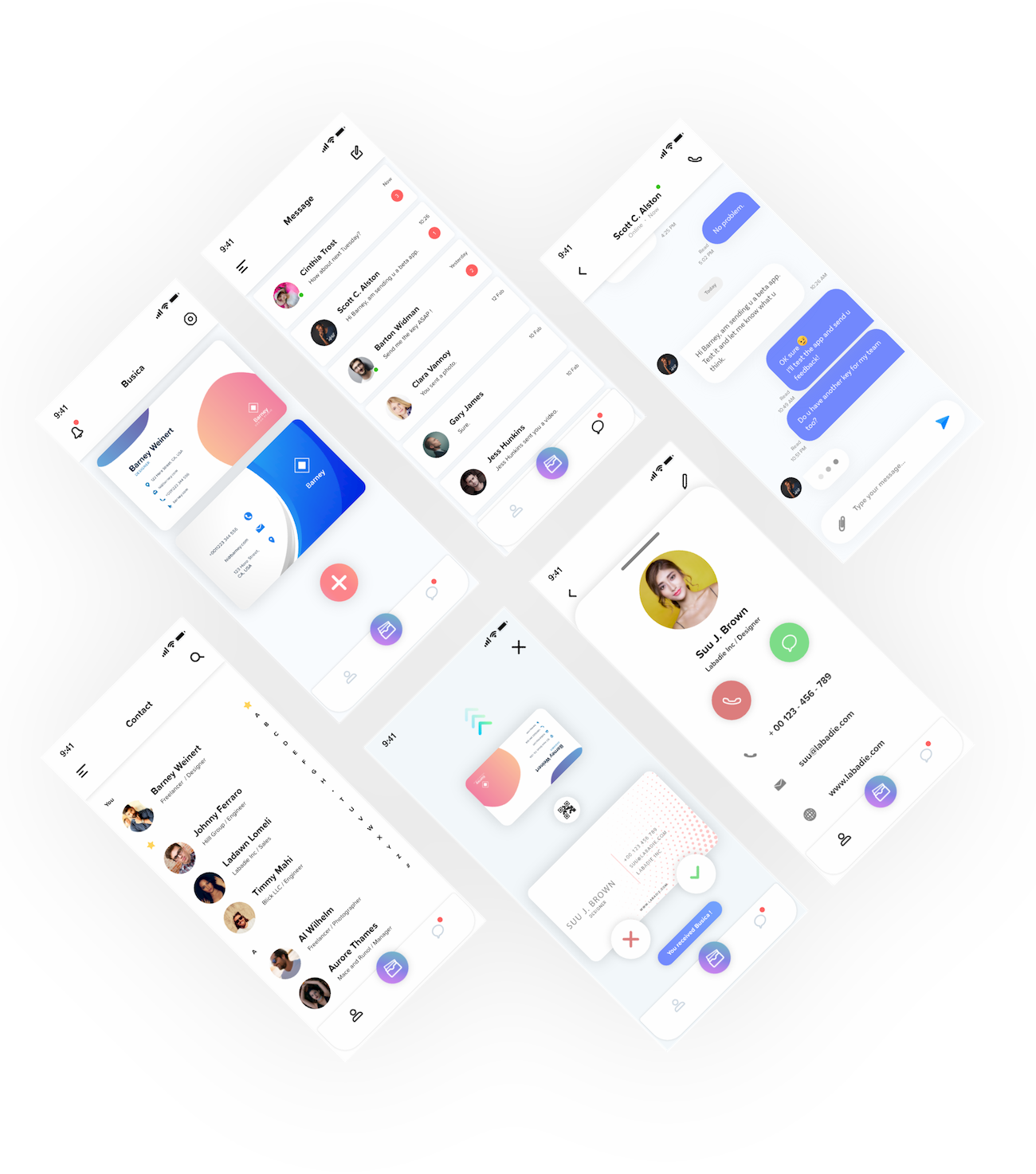
UIデザイン
BusicaのUIのコンセプトはシンプル、フラット、ソフトの3つです。UXを低下させない限りなくシンプルなデザイン、最近の流行のフラットな色使い、優しいインプレッションを与えるソフトなUIです。このアプリを毎日開きたくなる様な、美しいデザインになる様に心掛けました。

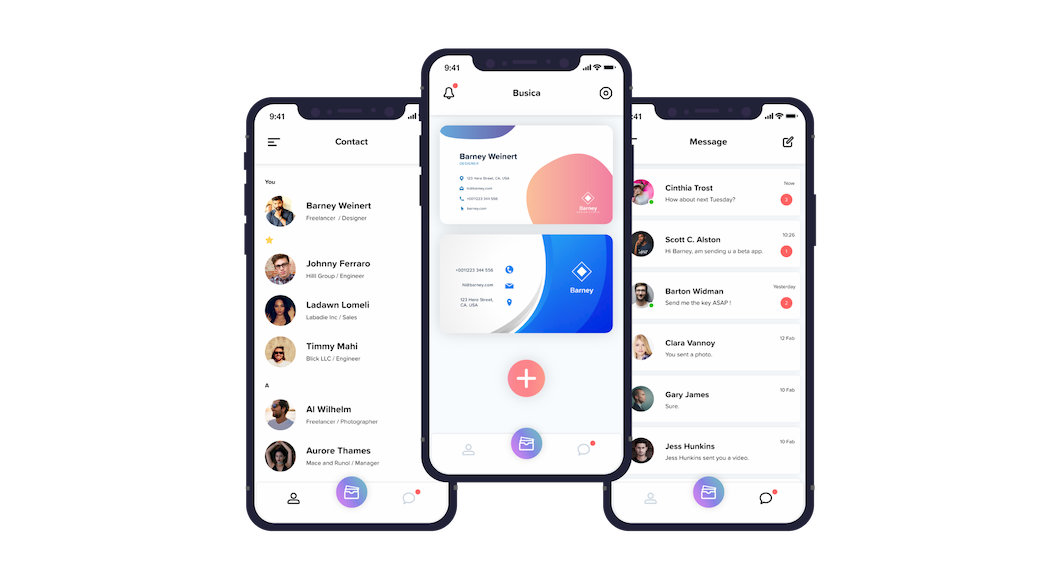
画面
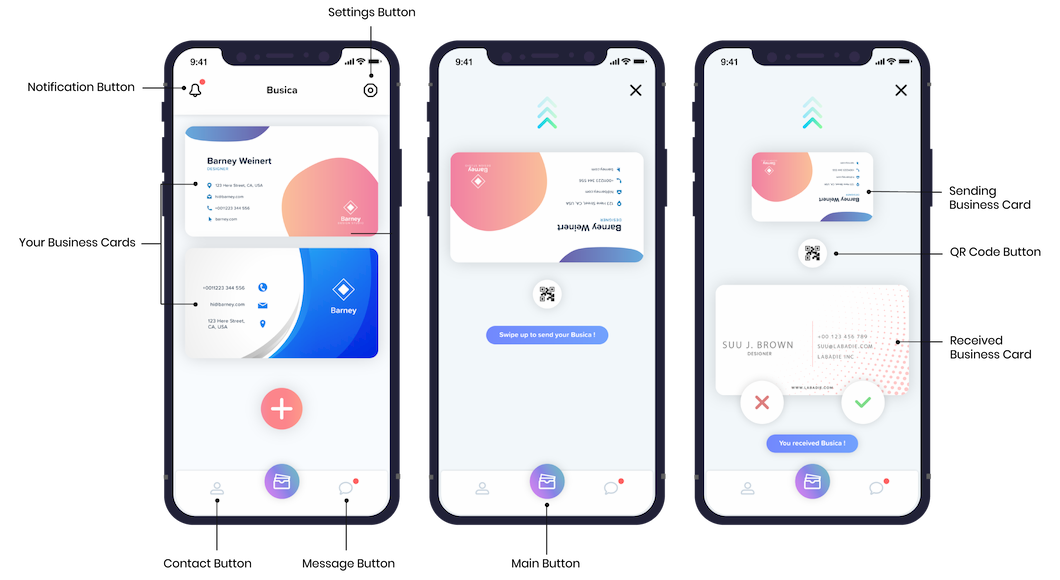
メイン
メインスクリーンの主な機能は自分のビジネスカードの管理と交換です。相手と向かい合い渡したいカードを選択して、画面上でスワイプアップすることで送信する事が出来ます。複数あるビジネスカードは肩書きが複数ある場合や、場面に応じて使い分けが出来るようになっています。

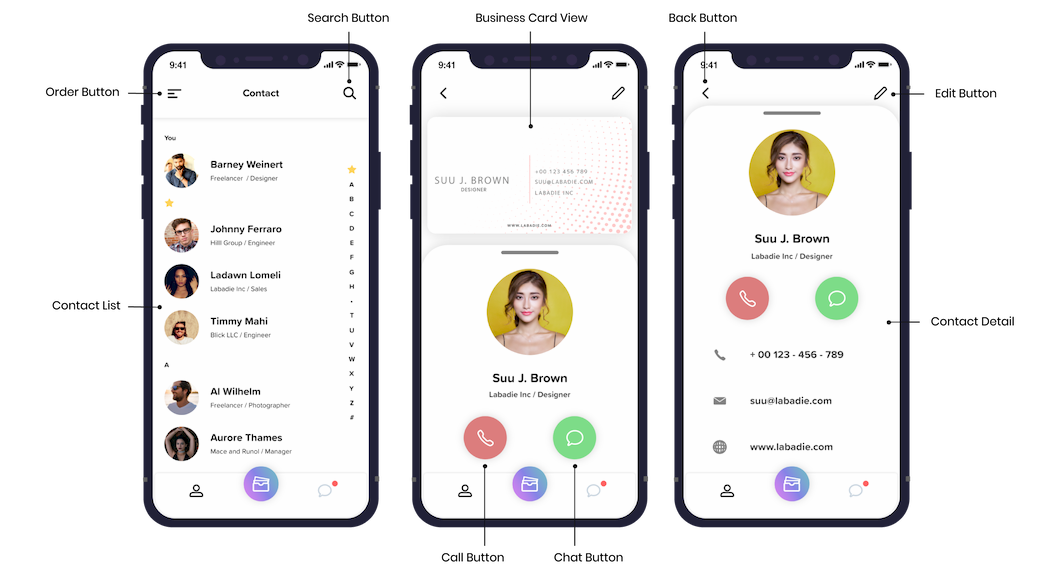
連絡先
ここで受け取った全てのビジネスカードを管理する事が可能です。連絡先を見たい相手をリストから選択すると、ビジネスカードと共に閲覧出来ます。また、連絡先のプロフィール画面から電話やチャットをすぐに開始できるだけでなく、画面をスクロールする事で、電話番号、メールアドレス、Webサイトといった詳細情報を表示出来ます。

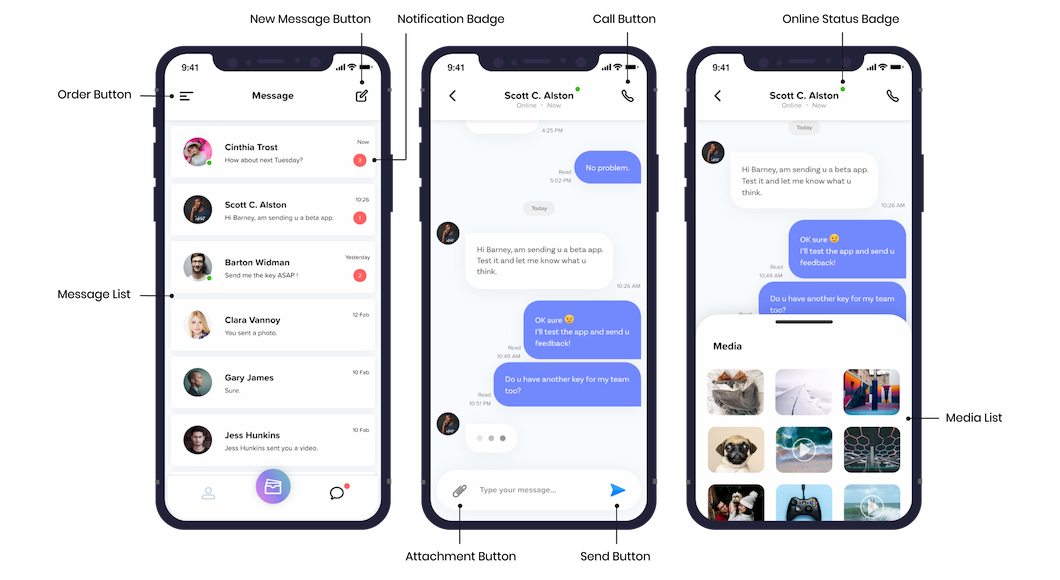
メッセージ
多くのチャットアプリに備わっている基本的な機能を中心にデザインしました。ファイル添付ボタンを押すことで、画面下部から現れるカード型のファイル選択画面が個人的にはお気に入りです。(画像3枚目)

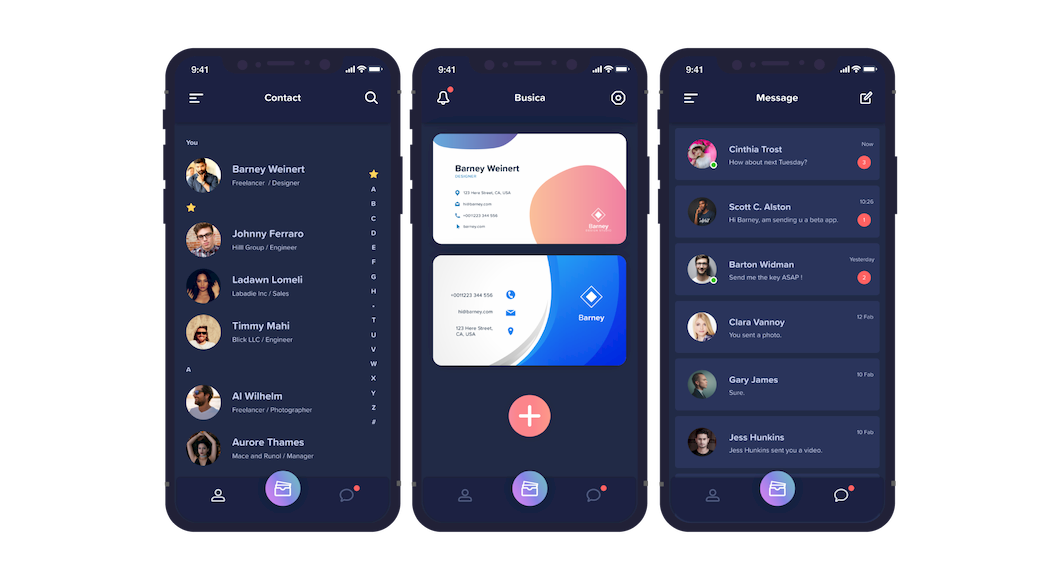
ダークテーマ
ダークテーマにも対応しています。背景カラーを大きく変えてしまうとアプリ自体の印象が大きく変わってしまうこともありますが、ライトテーマとのインプレッションの差をユーザに与えないよう気をつけながらデザインしました。

アイコン
アイコンは世界共通の言語のようなものだと思っています。アイコンの説明が文字でされていなくても、示しているものが何であるのかが瞬時に理解できるように心掛けてデザインしました。Busicaのコンセプトに合うよう、フラットかつ丸みを帯びているのが特徴です。
![]()